ストックイラストデータの作り方

こんにちは、はるきちです。
今回は、私がメインで投稿を続けているイラストACさん用の、素材データの作り方について書いてみます。
私がストックを始めた時、アートボードのサイズや書き出しのバージョン、解像度など、細かいところがわからず、色々調べてるうちにものすごい時間がかかってしまいました…。これから始める方がスムーズに作れるよう、私が作ったデータを例に手順や設定などを詳しく説明していきます。
今回作るデータは、このデータです!

↓こちらからDLしていただけます!
では、このイラストがどのようにして出来上がるのか、手順をみていきましょう!
ACさんへ投稿するルールは、このページに詳しく書いてありますので、一通り目を通すことをおすすめします。
大切!投稿するイラスト素材のルール
まず、データを作る前に、投稿OKなもの・NGなものをしっかり理解しましょう。
〇投稿して良いイラスト
・自分で作成したもので、自身に著作権のあるイラスト
(※他サイトのフリー素材を流用してはいけません。一部であっても禁止です。写真AC・イラストACの他クリエイターの投稿作品の流用も禁止です。見つけ次第アカウントを退会する場合があります)
ACHelpCenterより引用
自分自身に著作権があることが大前提です。検索で拾った画像を投稿したり、自分で描いたイラストの背景に、他の方が作った素材を使ったりすることも禁止です。
(エクストラライセンスを購入していればテンプレートへの二次利用も可)
×投稿してはいけないイラスト
・写真をトレースしてイラスト化しただけのもの
・商標登録されているものが入っているイラスト
・ラスターデータのイラスト(AIファイル形式)
ACHelpCenterより引用
商標登録されているもの(例えば企業のロゴマークなど)が入っていると審査でNGが出ます。また、ラスターデータなど画像を埋め込んだだけのAIデータもNG対象です。
では、きっちりルールも確認できたところで、いよいよ素材の作成です。
Illustratorで新規データ作成
私はAdobeのIllustratorというソフトを使って素材を作っていますので、イラストレーターで作成する時の流れを説明していきます。
新規データ作成
私が作る時は、下記の設定で新規作成しています。
- アートボードサイズはW1600px*H1200px
- 裁ち落としは0px
- カラーモードはRGBカラー
- ラスタライズ 効果スクリーン(72ppi)

ACさんのJPEGの推奨サイズがW1600px*H1200pxなので、書き出した時もそのサイズになるよう、アートボードの大きさも揃えています。
ポストカード素材など印刷を前提とした素材はまた作り方が違ってきますが、今回は印刷を想定しないデータなのでこの設定で進めます。
アートボードを増やす
今回は人物のイラストなので、表情違いや服装違いなど、バリエーションを増やしやすいよう、アートボードをたくさん作って作業をします。
「ウィンドウ」→「アートボード」から、アートボードパネルを表示します。
アートボードパネルの右下にあるプラスのボタンを押して、アートボードの数を増やします。増やす数は、いつも適当ですがまずは30ぐらいかな?
(PCのスペックによりますが、あまり増やしすぎると後で重たくなるので…)
足りなかったら後で追加できるので、今は30で作ってみましょう。

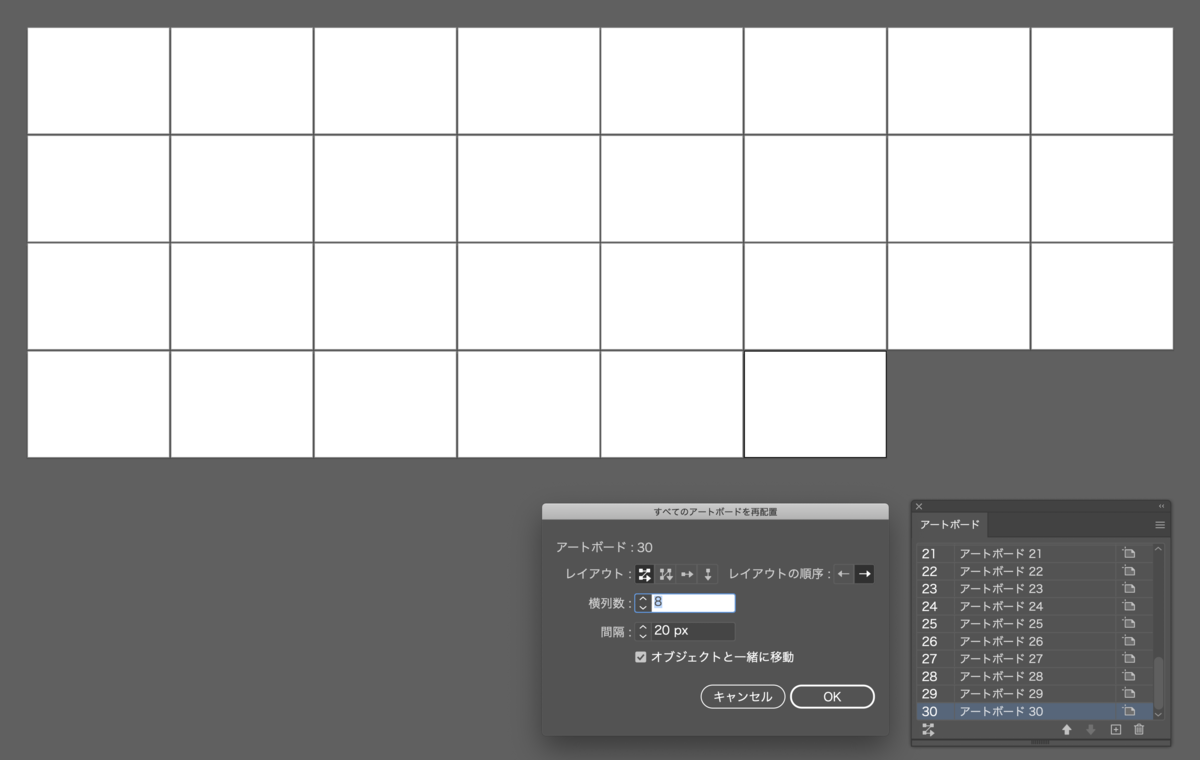
増やすとこんな感じになります。キレイに並んでくれないので整えます。
アートボードの並びを整える
アートボードパネルの左下にある、Zのようなボタンを押すと、再配置のウィンドウ が開きます。横列数8、間隔20にするとこんな感じでキレイに並びます。

列数や間隔の数値は、ご自身が一番見やすい数に変更しても大丈夫です。
イラストを描く
では、実際にイラストを描いていきます。
アートボード1にイラストを描いてみる
まずはアートボード1に、好きなイラストを描きましょう。
私はこんな感じで、スマホを操作している女性を描いてみました。

ここでイラストを描く時の注意点です。
はじめに女性のイラストを描きましたが、この後男性や高齢者のバージョンも展開していきたい…いかに使いまわせるかを考えて描くのが、後々らくちんです。
私は人物のイラストを作る時は、こんな感じで細かくパーツに分けて作っています。

こんな風に分けておけば、全部一から描かなくてもパーツの一部を変えるだけでたくさんの素材が作れます!きせかえみたいな感じですね。
パターン違いを作る
男性やご年配の男女のパターンもあればいいなと思ったので、最初に描いた女性をコピーして、パターン違いを作ります。髪型を変えたり、男性は腕を太くしたりして、少しだけ調整します。
作っているうちに、スマホじゃなくてパソコンバージョンもあったらいいなと思ったので、さらにアートボードを使ってバリエーションを増やします。
↓増やしたのがこちら

さらに、最近ネット上での詐欺も多いので、詐欺を連想するようなイラストも増やしてみました。びっくりした表情にしたり、吹き出しに悪い人?をつけたりしました。
↓さらに増やしたのがこちら

最初のイラストを描いただけで、16のバリエーションが作れました!
一つ一つ描いていくととてもめんどくさい時間がかかるので、使えるものは使って、作業時間を短縮できるようにしましょう!
元データとして一旦保存
私が投稿するデータは、最終的にオブジェクトの「分割・拡張」をして、線も塗りにした状態で投稿しています。線のデータがなくなってしまうと、後からコピーして使いたい時に不便なこともあるので、ここで一旦元データとして保存します。
「ファイル」→「保存」で、最新のバージョンで保存しましょう。
私はいつもわかりやすいように、ファイル名に「元データ_〇〇.ai」と名前をつけて、このデータだけは消さないように管理しています。
投稿用の3つのデータを作成する
さて、元データも保存できたので、投稿用のデータを作っていきます。
投稿するデータは、JPEG・PNG・AIの3つのデータです。
JPEGは、投稿したデータがそのまま素材ページのサムネイルになります。
↓素材ページ。投稿したJPEG画像の上にウォーターマークが入って表示されます。

PNGデータは背景が透過されているデータでなければ投稿できないので、背景全面が塗り潰されているデザインなどは、PNGの投稿は必要ありません。
今回は背景が白なので、透過データのPNGも投稿しようと思います。
JPEG・PNGを書き出す
「ファイル」→「書き出し」→「スクリーン用に書き出し」と進みます。
上部のタブを「アートボード」にすると、アートボードごとに書き出されます。
下記の設定に変更します。
- 選択は「範囲」にして、書き出したいアードボードの範囲を入力します。今回は16までアートボードを使ったので「1-16」と入力(すべてにしてしまうと、白紙のアートボードも書き出されてしまいます)
- 書き出し先はフォルダのアイコンをクリックすると変更できるので、特定の場所に書き出す場合は変更してOK
- フォーマットは解像度72ppiのJPG100と、解像度72ppiのPNGにします。「拡大・縮小」の下の▼ボタンを押して「解像度」を選び、72ppiと入力します。形式は「JPG100」と「PNG」に。

上記の設定で、「アートボードを書き出し」を押すと、指定したフォルダにアートボードごとのJPEGとPNGが書き出されます。
投稿用のAIデータを作成する
「ファイル」→「別名で保存」→「保存」と進みます。
(ファイル名は好きなファイル名を設定してください。)
次の画面では、私は以下の設定にしています。
- バージョンは「Illustrator 2020」(後でCSまで下げます)
- PDF互換ファイルを作成にチェック
- 「各アートボードを個別のファイルに保存」にチェックを入れ「範囲」を選択し、書き出したいアードボードの範囲を入力。今回は16までアートボードを使ったので「1-16」と入力(すべてにしてしまうと、白紙のアートボードも書き出されてしまいます)

この設定にすると、1-16までのアートボードが、それぞれ別のAIファイルに分割されて書き出されます。
投稿用のAIデータの最終調整
この状態でも投稿はできますが、DLされる方が使いやすいよう少し調整をします。
イラストを塗りのみにする
「線」と「塗り」に分かれているデータを、「塗り」のみにします。
線を残すこともありますが、人物のイラストなどはこの処理をしています。
全体を選択した状態で、まず「オブジェクト」→「アピアランスを分割」をします。
アピアランス機能を使っていない場合はこの項目が暗くなっているので、気にせず次に進んでください。
その後、また全体を選択した状態で「オブジェクト」→「分割・拡張」を選択し、「塗り」と「線」にチェックが入っていることを確認して、OKを押します。
さらに、全体を選択した状態で「効果」→「パスファインダー」→「合流」をすると、塗りのみで構成されたキレイなデータにすることができます。

イラストごとにグループ化する
今回の素材は1つの素材の中に6つのイラストが入ったセット素材なので、それぞれをグループ化して使いやすいようにします。
前項目の手順でパスファインダー「合流」まで進むと、6つのイラストすべてがグループ化された状態になっているので、全てを選択した状態で「オブジェクト」→「グループ解除」で一旦解除します。
その後、1つのイラストだけを選択ツールでドロップ&ドラッグして選択し、「オブジェクト」→「グループ」で1つのグループに。
残りの5つのイラストもそれぞれグループにすると、レイヤーがこうなるはずです。

レイヤー名は私は連番にしたりしますが、わかりやすくつけてあげると親切です。
(レイヤー名変更しなくても審査は通るので、余裕があれば付け替えるぐらいでいいと思います)
これでデータはOK!あとは保存して完成です!
Illustratorのバージョンを下げて保存する
イラストACでは、Illustrator8〜IllustratorCCのバージョンで投稿することができます。
しかし、Illustratorでは一部の効果や機能で、下位互換がありません。
あまり新しいバージョンの素材を作ってしまうと、古いバージョンのIllustratorを使っている人は、データが開けなかったり、データ内の効果がラスターデータに変わってしまったりすることが起きるようです。
その為、投稿する素材データはある程度バージョンを下げて投稿します。
私はいつもIllustratorCSまでバージョンを下げています。
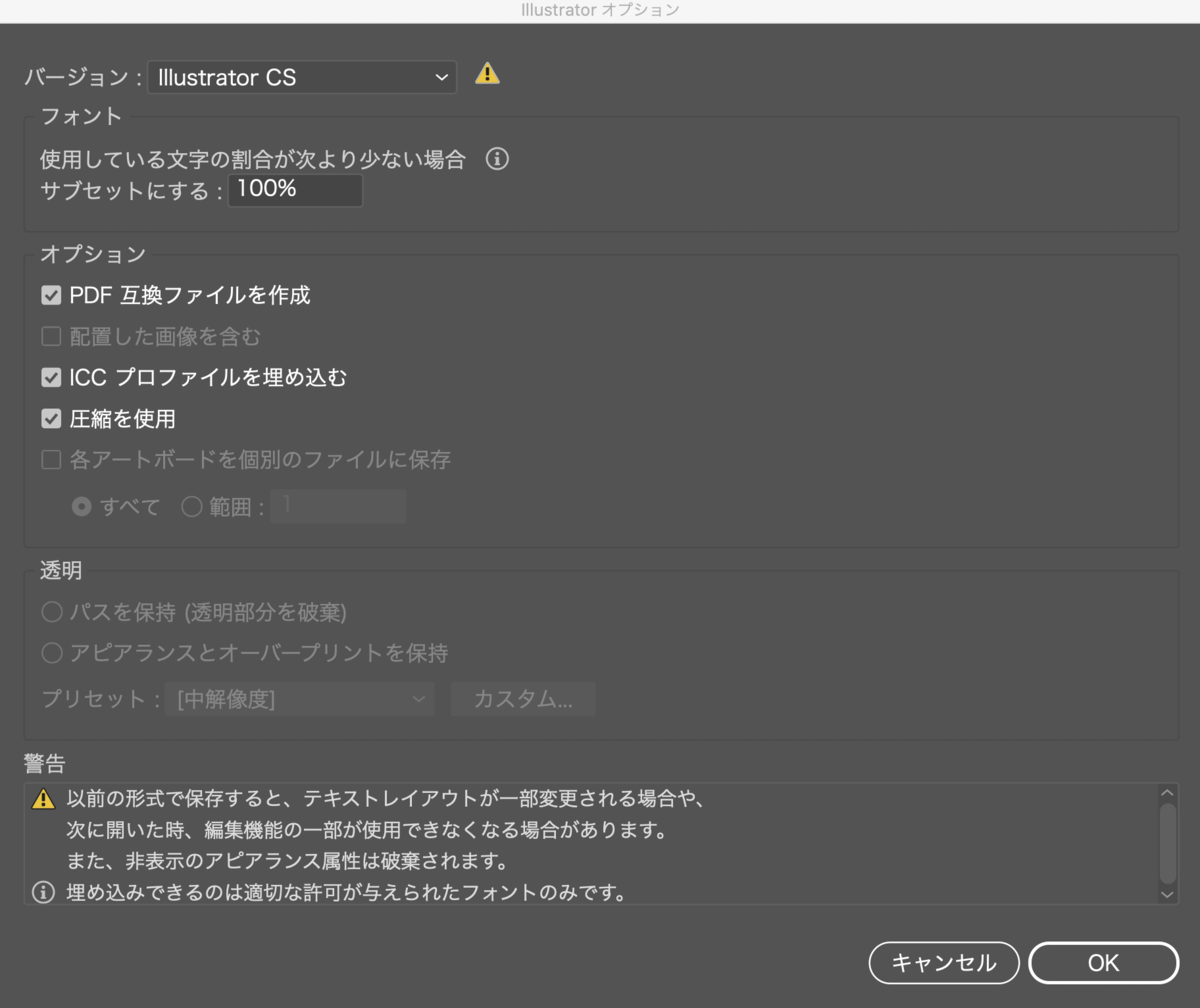
「ファイル」→「別名で保存」→「保存」と進むと、保存オプションのボックスが表示されますので、下記の設定にします。
- バージョンは「Illustrator CS」
- PDF互換ファイルを作成にチェック

これで「OK」を押して、投稿用のAIデータの完成です!
イラストACへ投稿できるデータサイズは、JPEG・PNG・AI、どれも10MBまでという制限があります。JPEG・PNGはこの設定で作成すれば、10MBを超えることはありません。
AIはデータの中に複雑なパスが入っていたりすると超えてしまう場合があるので、その時は上記の設定で「PDF互換ファイルを作成」のチェックを外すと、データが軽くなります。
が、ACさん側では
※必須ではありませんが、なるべく「PDF互換性チェック」を入れて投稿してください。
ACヘルプセンターより引用
ということなので、なるべくチェックを外さず保存できる軽いデータを作るようにしましょう。
完成!
これでAI・JPEG・PNGの3つのデータが完成しました!お疲れ様でした!
完成したデータは、こちらからダウンロードしていただけます!
長々と書きましたが、以下の4点を抑えておけばOKです。
- 投稿する素材のルールを守る
- 後で使い回しができるような素材を作る
- 線データが残っている「元データ」を消さないようにする
- ある程度バージョンダウンしたデータを投稿する
次の記事では、作った素材をどのように投稿するかを書きたいと思います。
ここまでお読みいただき、ありがとうございました!